非エンジニアがUnityでVRゲーム開発「開始10+11日目」
Day7から始まったピンボールプロジェクト。
基本的な形はできあがっているので、あとは各オブジェクトにアニメーションや動きをつける段階に入ります。
バンパーにボールがぶつかった時に大きさが変わるようにしたり、キーボードの←→を押した時にフリッパーが動くようなスクリプトも書いていきます。
授業開始から何度かスクリプトを書いていますが、まだまだ自分でかけるようにはならないです。
ただ少しづつスクリプトの構造は理解できるようになってきたので、引き続き楽しみに開発を進めていきます。
Day1から読みたい方はこちら⬇︎
目次
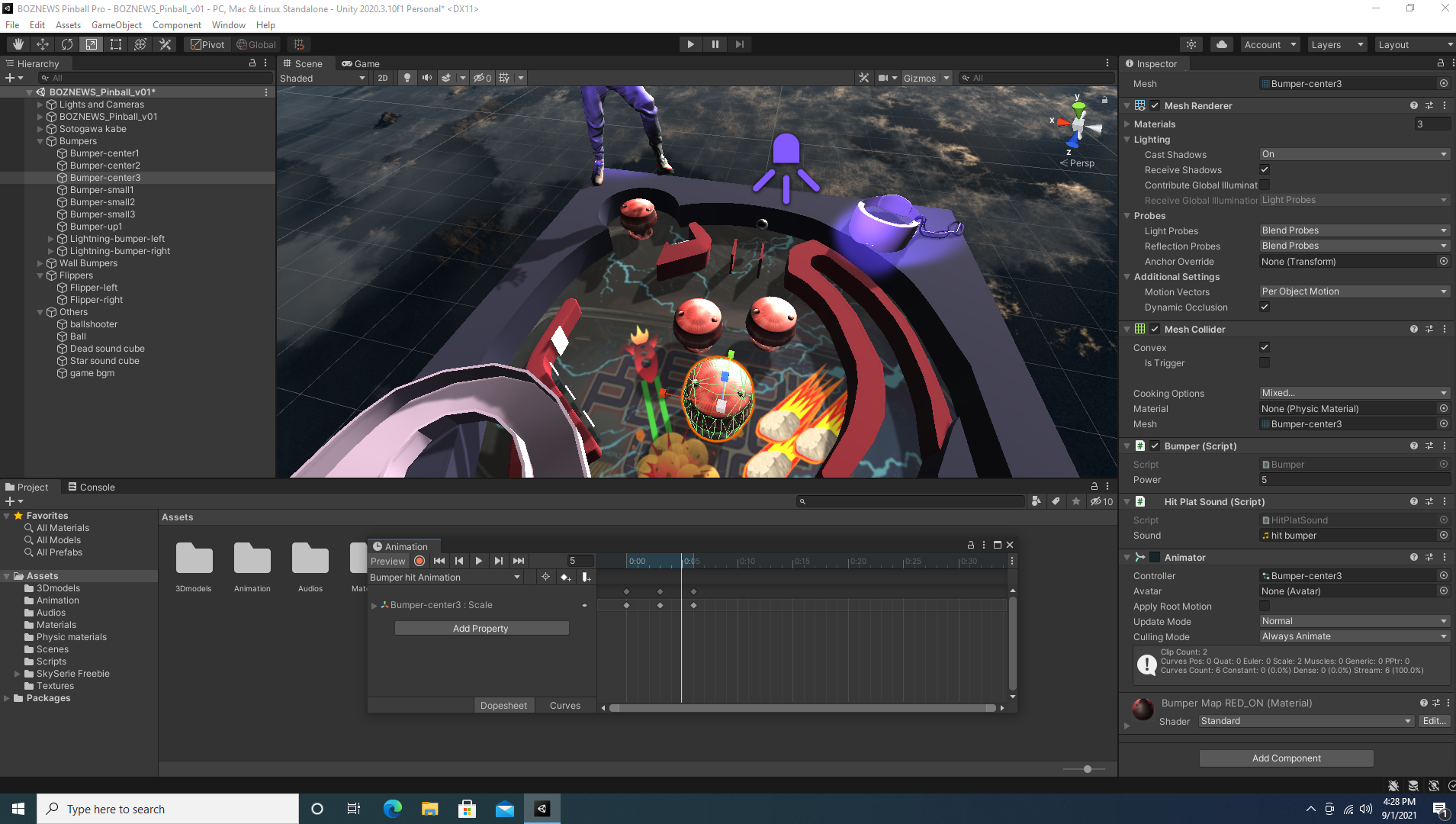
バンパーにアニメーションをつける

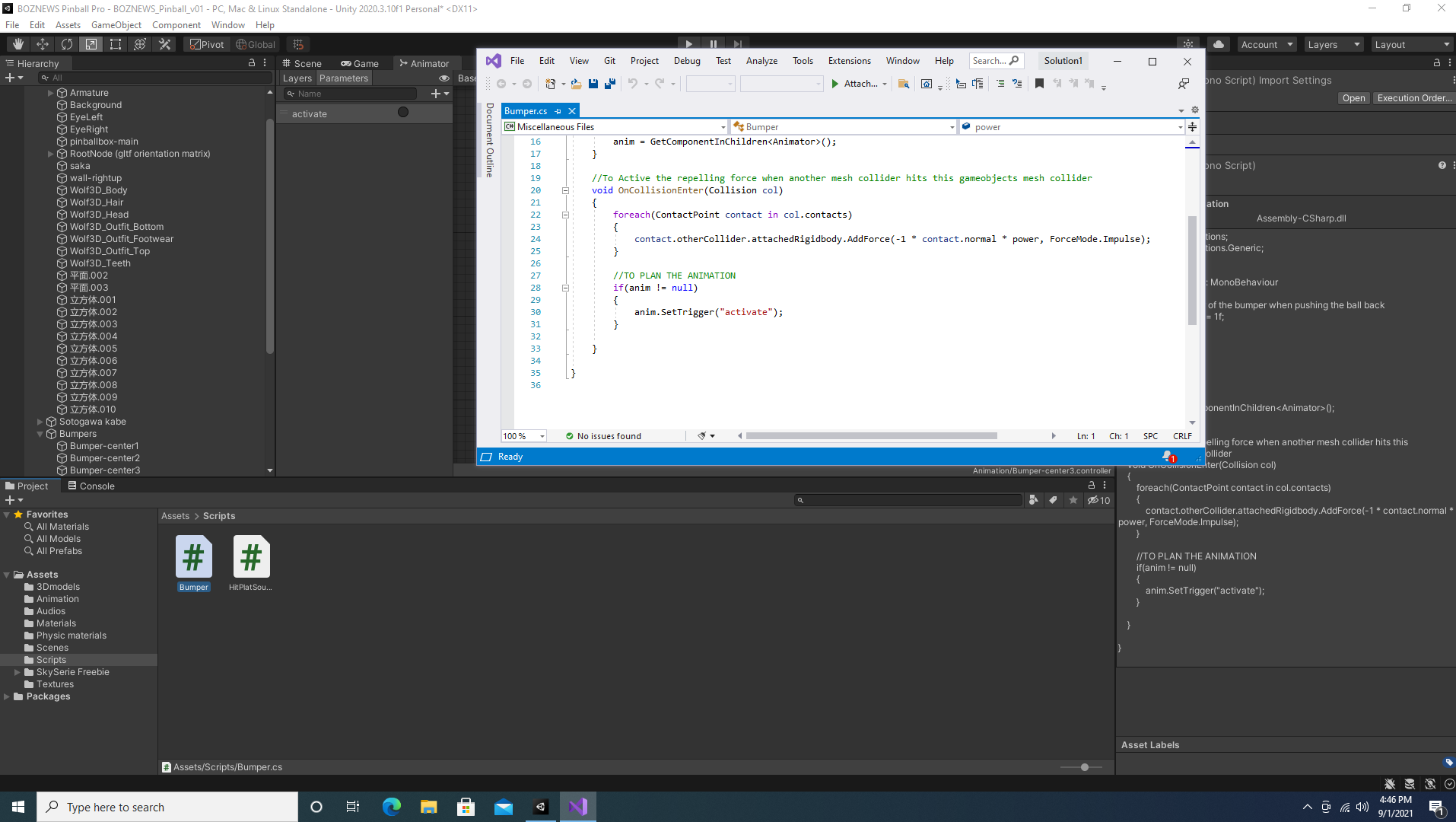
アニメーションのスクリプト
今回作成するC#は、ボール(collider)がバンパー(collider)に衝突した時にアニメーションが発動するというもの。
トリガーには「active」という文字を設定しています。

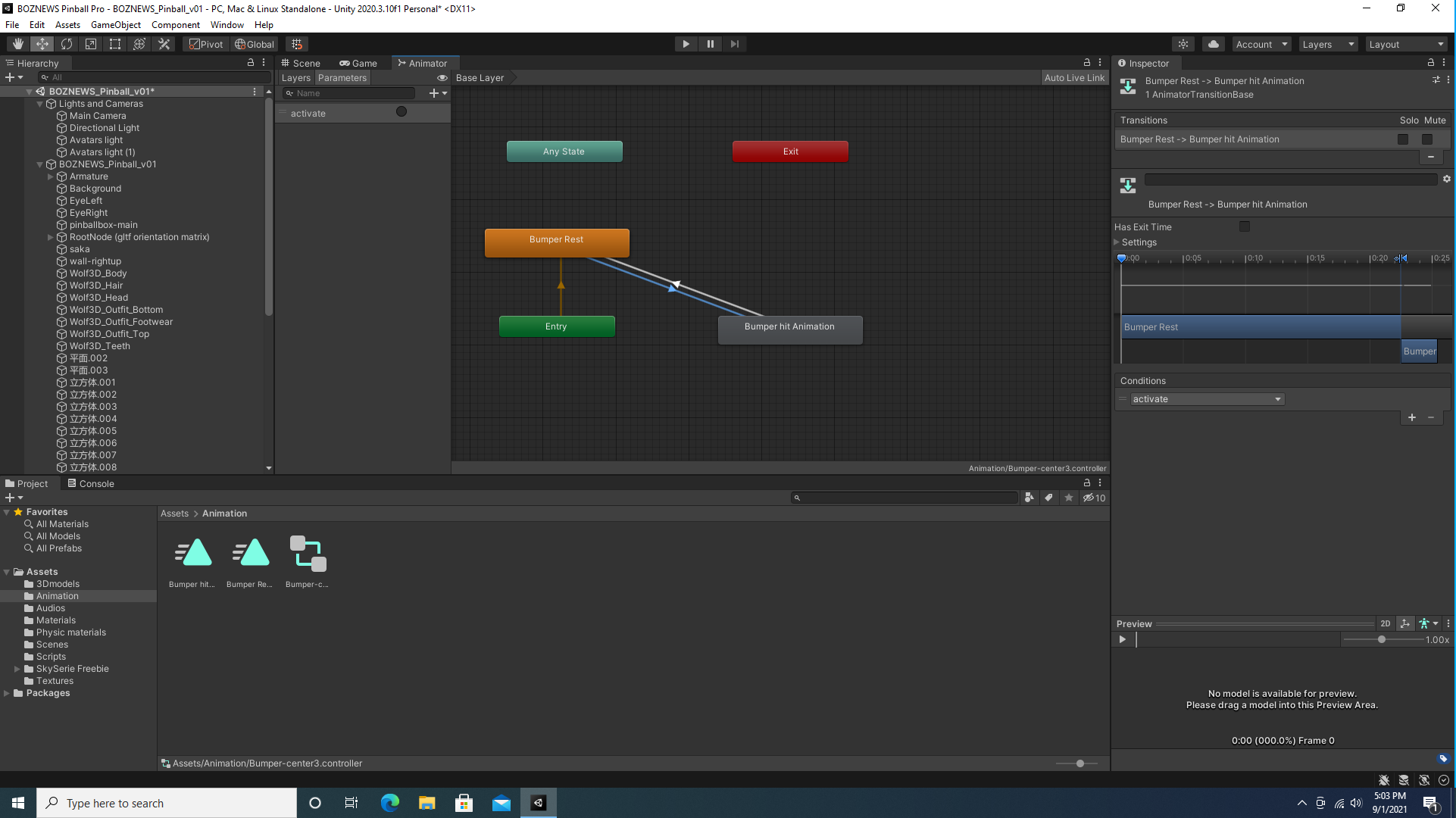
Animator Controller
スクリプトがかけたら、バンパーのアニメーションをcreateしAnimatorで発動条件を設定していきます。
バンパーがそのままの状態「Bumper Rest」から、ボールが衝突した時にアニメーション「Bumper hit Animation」が発動するように設定しました。
もう一度同じことやってくれと言われたらできない自信がありますw

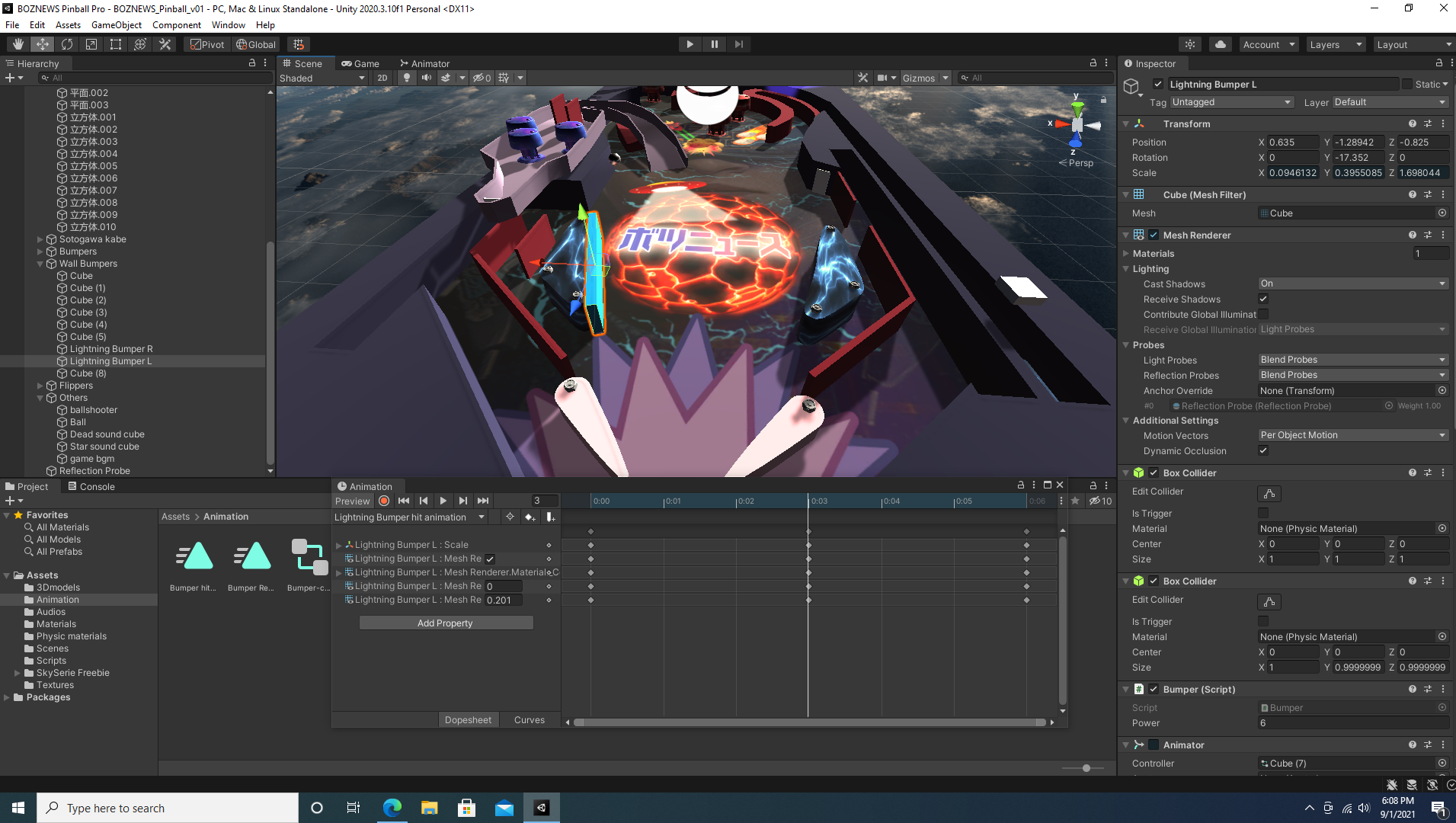
次に、フリッパー近くの雷バンパーにも同じように衝突時のアニメーションをつけていきます。
雷バンパーには内側のみ透明のバンパーをつけているので、透明→水色に光るアニメーションをつけました。

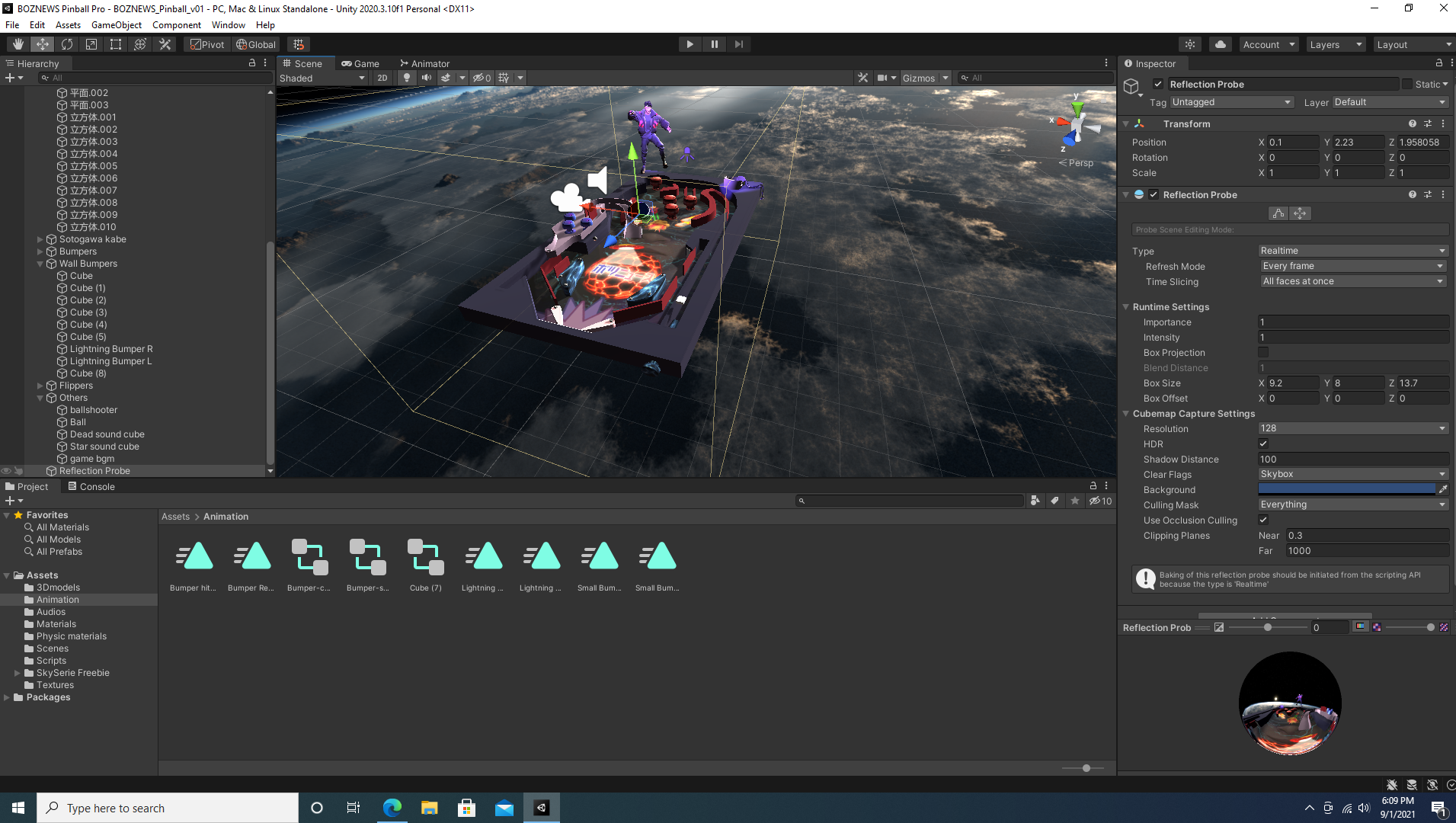
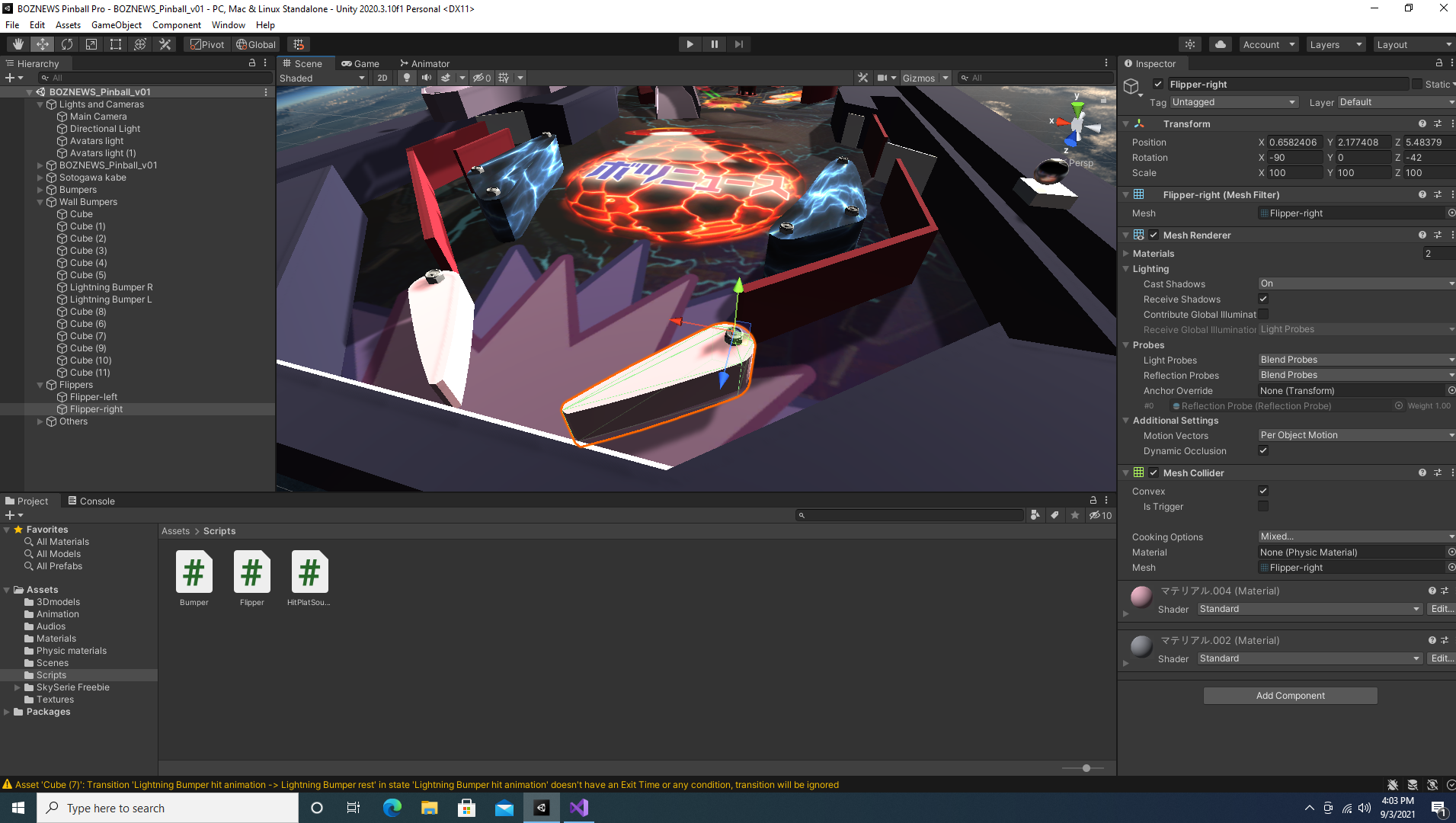
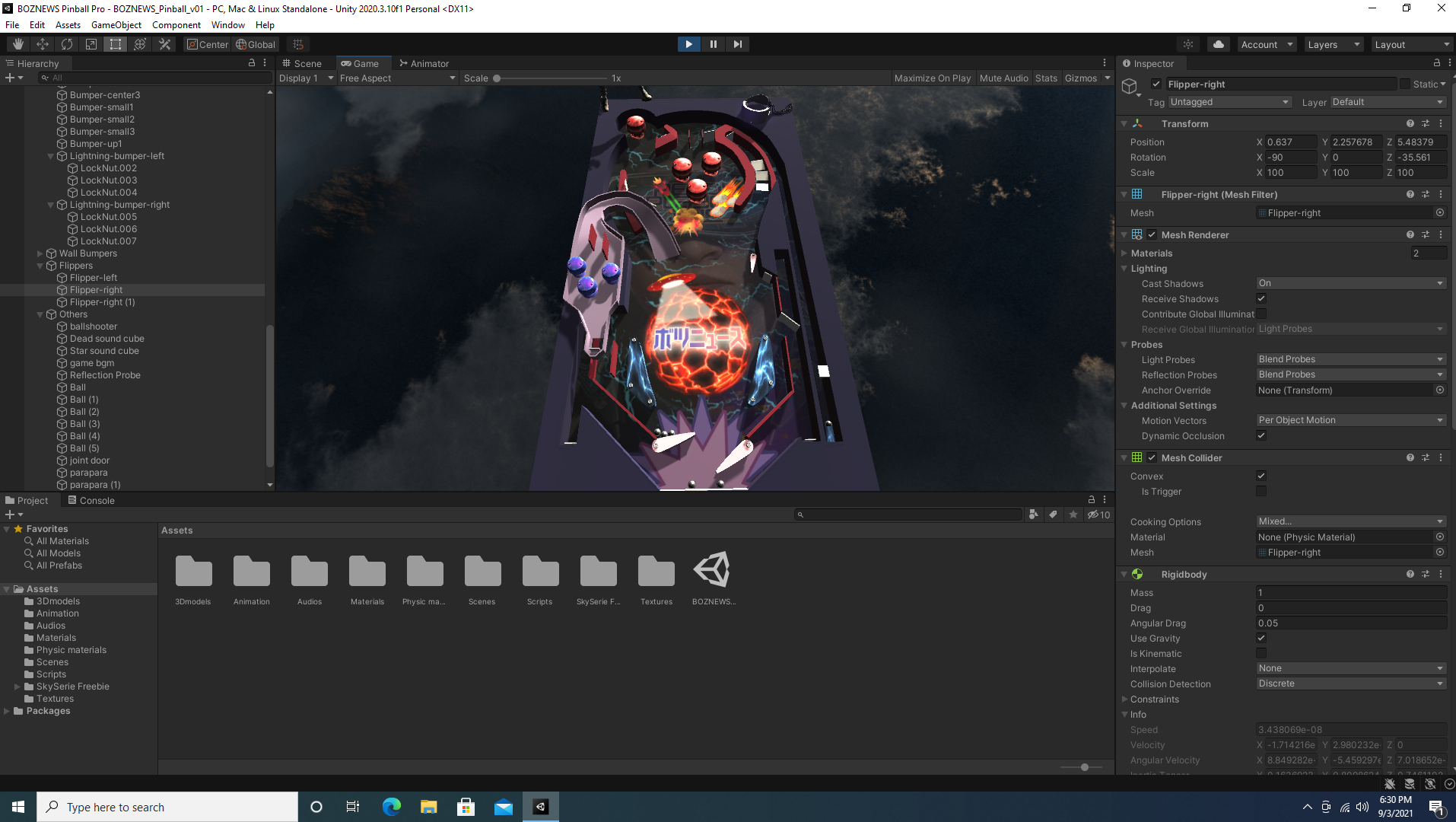
リアルな反射を表現
メタル質なオブジェクトをシーンに入れている場合は、「Reflection Probe」を適用するとよりリアルな表現をすることが可能。
もともと質感だけメタルだったものが、Reflection Probeにより他のオブジェクトが映り込むようになります。
Resolutionの数値を変更することで反射量を調整することができます。

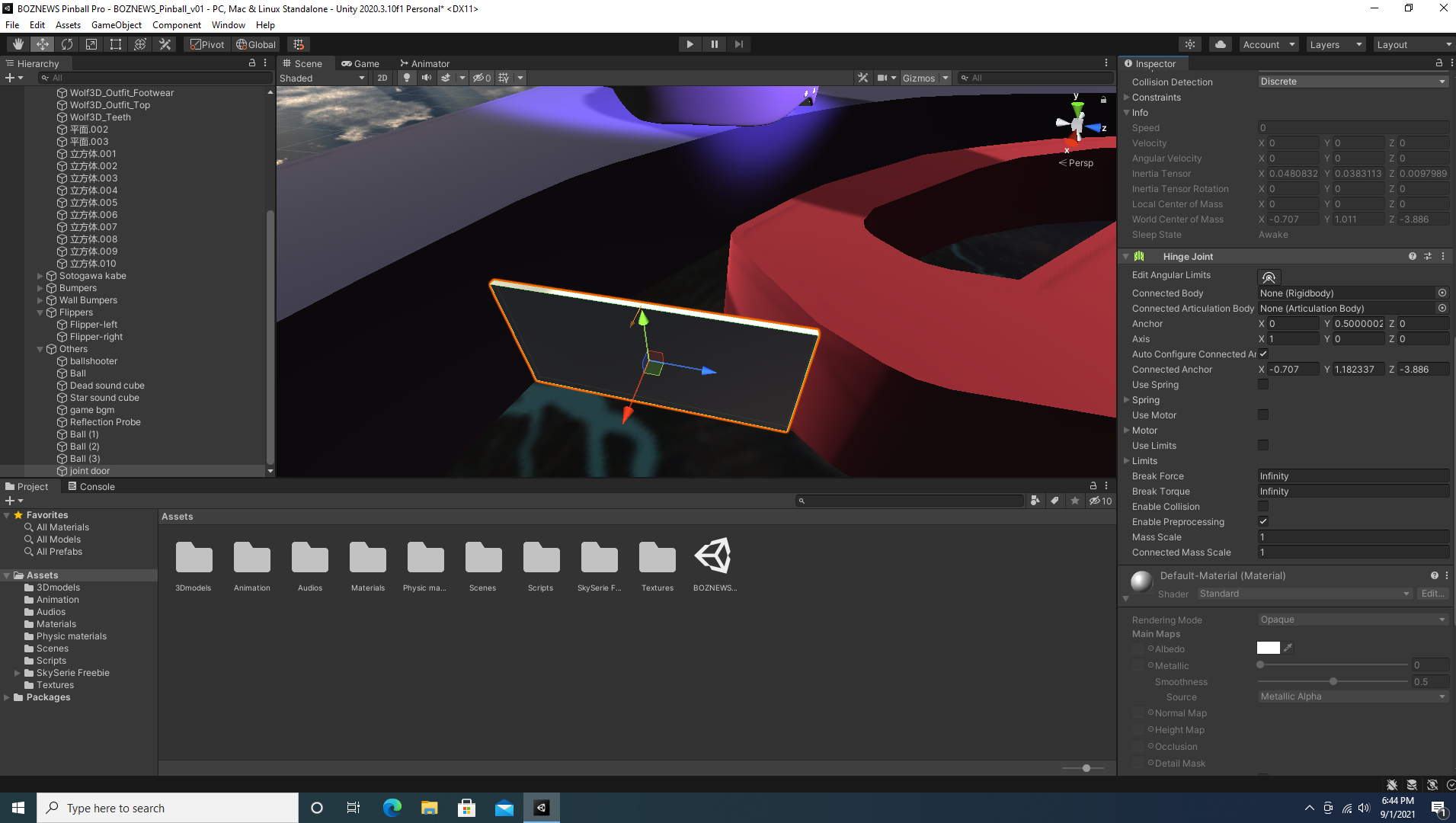
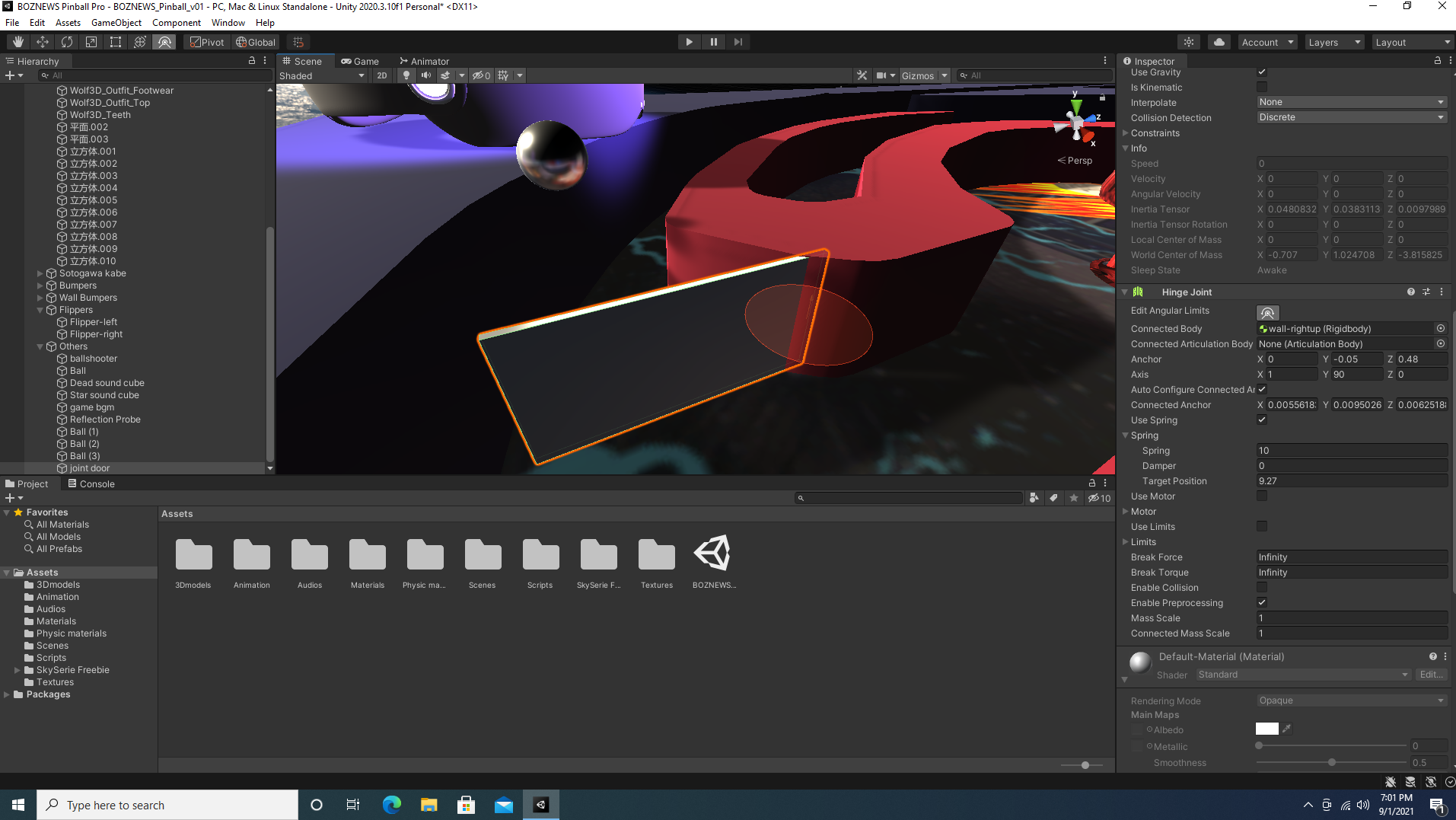
扉の作り方
一度通過した箇所にボールが入らないように扉を制作します。
とても簡易ですが、オブジェクトにHinge jointをつけるだけで簡単に作ることができました。
重力や諸々の調整がすこし必要ですが、基本的には回転の中心ポイントを設定すればすぐに形になります。
※Use Springをオンにすることで元の位置に戻ろうとする力が発生します


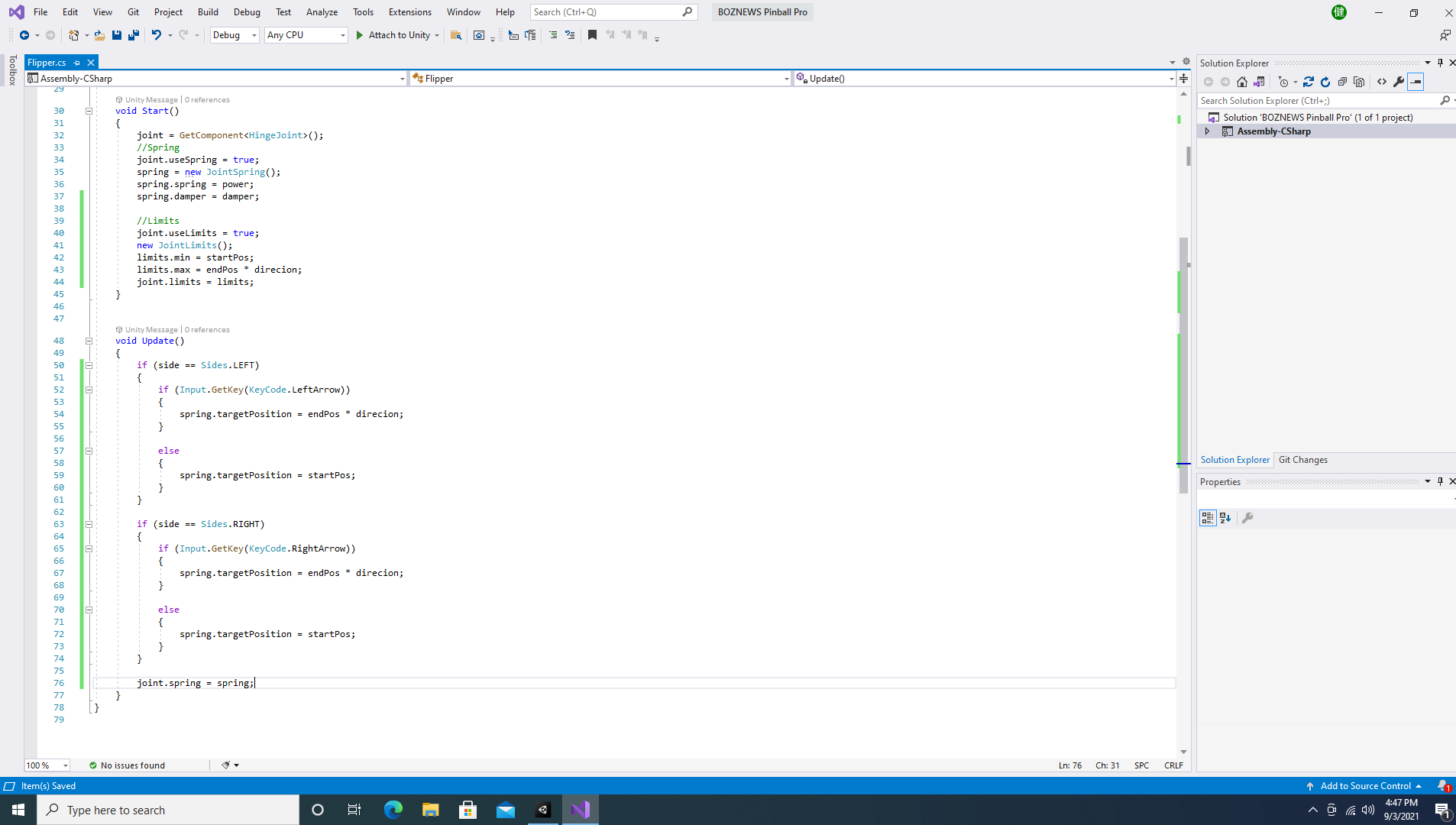
フリッパーを動かすスクリプト

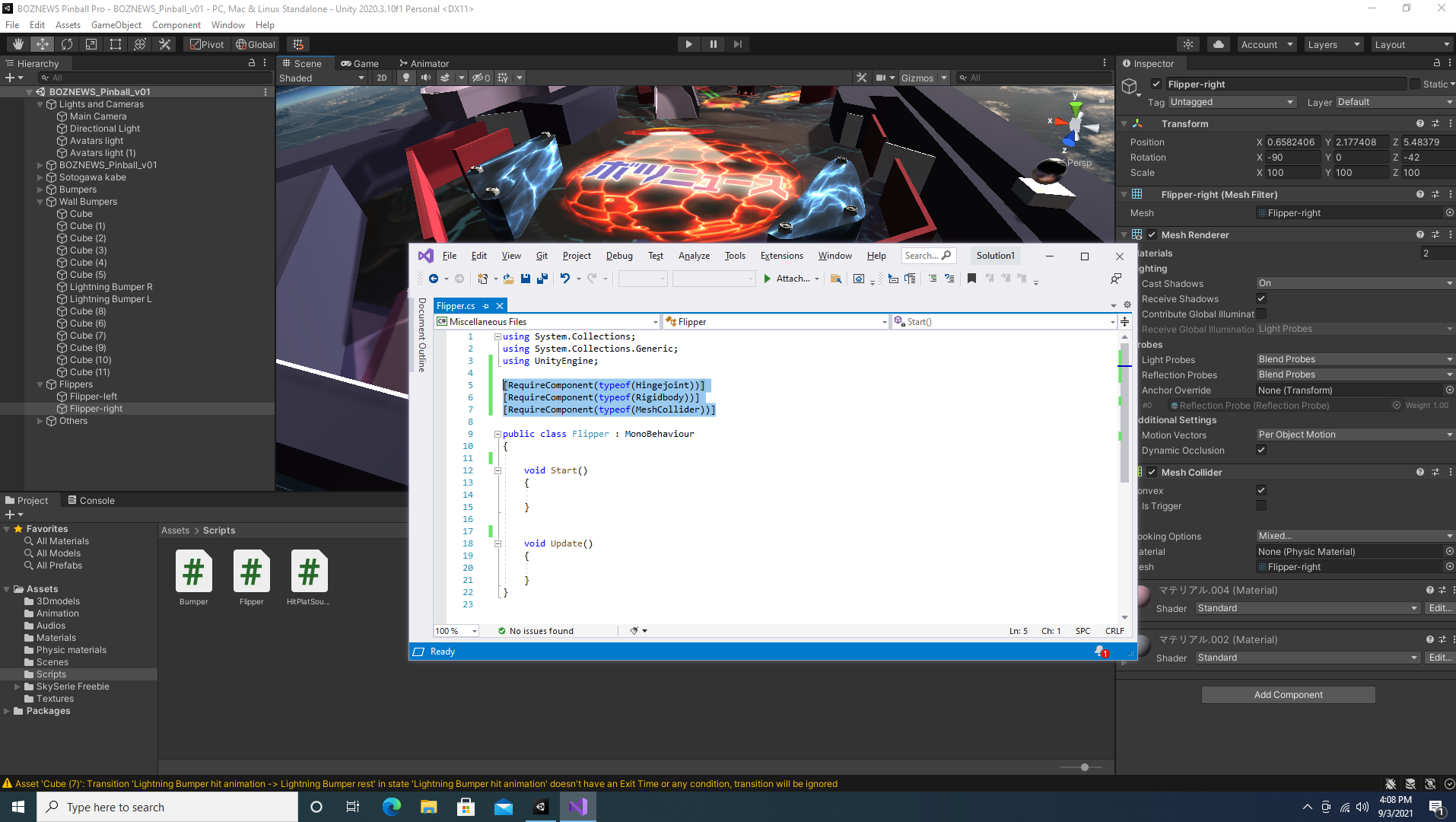
スクリプト追加時に自動でコンポーネントを追加
スクリプトに[RequireComponent(typeof(XXXXXXXX))]を追記しておくと、オブジェクトにスクリプトを入れた際に自動でコンポーネントを追加してくれます。
オブジェクトが増えてきた時に一括でコンポーネントを追加できるのは作業効率が上がりそうです。

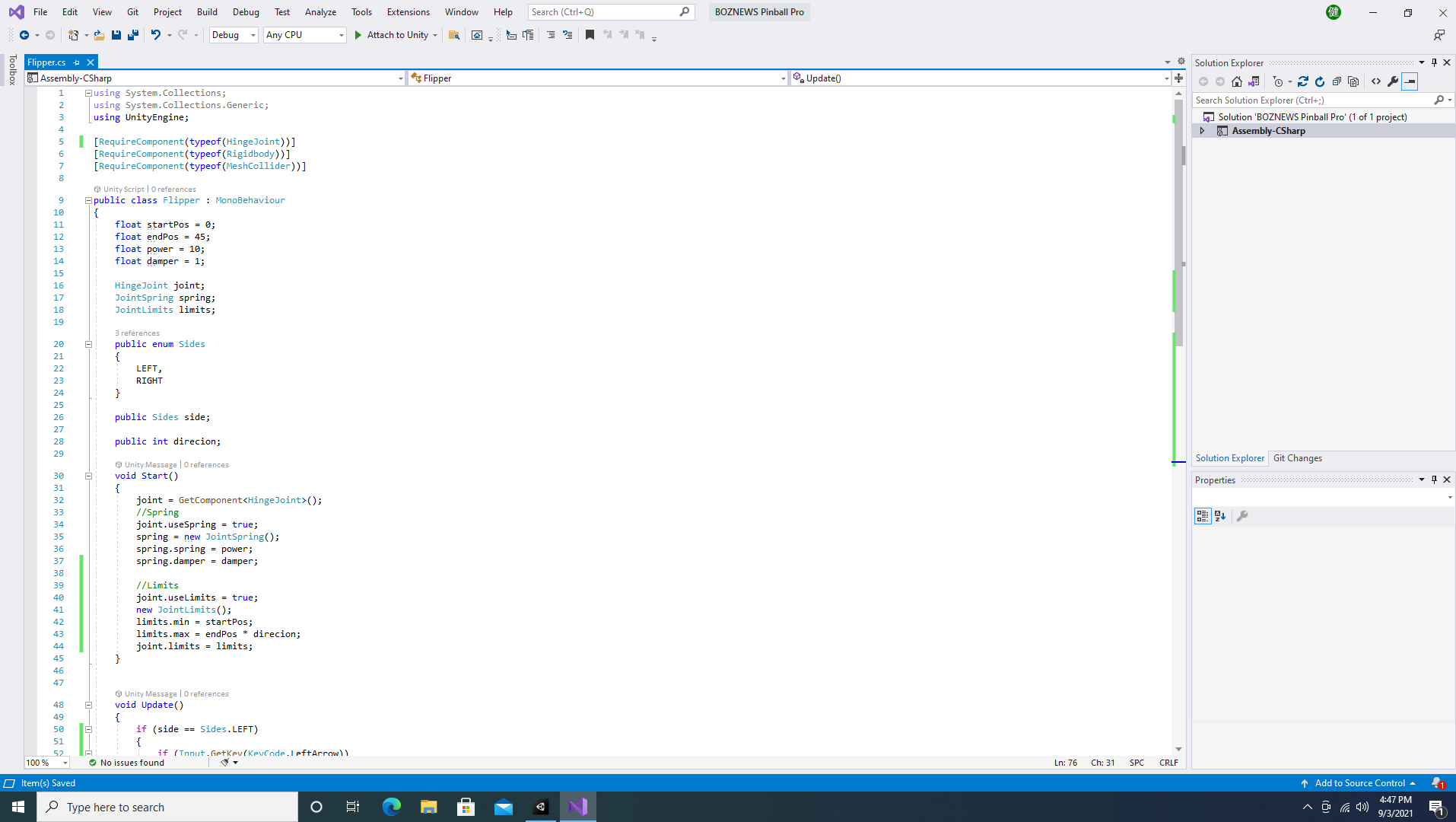
スクリプトの入力
キーボードの左右の矢印を押したらそれぞれのフリッパーが動くようにしたいので、そのようなif文も追記しました。
授業開始から何度かC#を触っているので、なんとなくスクリプトの構成が理解できるようにはなってきましたが自分で書くことはまだできませんw


無事動作しました⬇︎

(豆知識)アイコンの大きさを変更
Scene内にあるカメラやライトなどもアイコンが邪魔になることがありますが、
UnityのScene右上にあるGizmosで3D iconsのスライドバーを動かすことで、Scene内のアイコンを小さくすることができます。