非エンジニアがUnityでVRゲーム開発「開始6日目」
今回でUnityの基礎は終了になります。
Unity基礎最終日はゲームのUI画面制作から始まり、画面遷移のためのC#、ビルドまでを学びました。
正直、C#は全然覚えられませんでしたが慣れが重要だと思って何度も繰り返したいと思います。
そんなことよりも、はじめて自分で作ったゲームのビルドが成功した瞬間は、なんともいえない快感がありクセになりそうな気がします…!
【Day1】から読みたい方はこちらから⬇︎
UI画面の制作
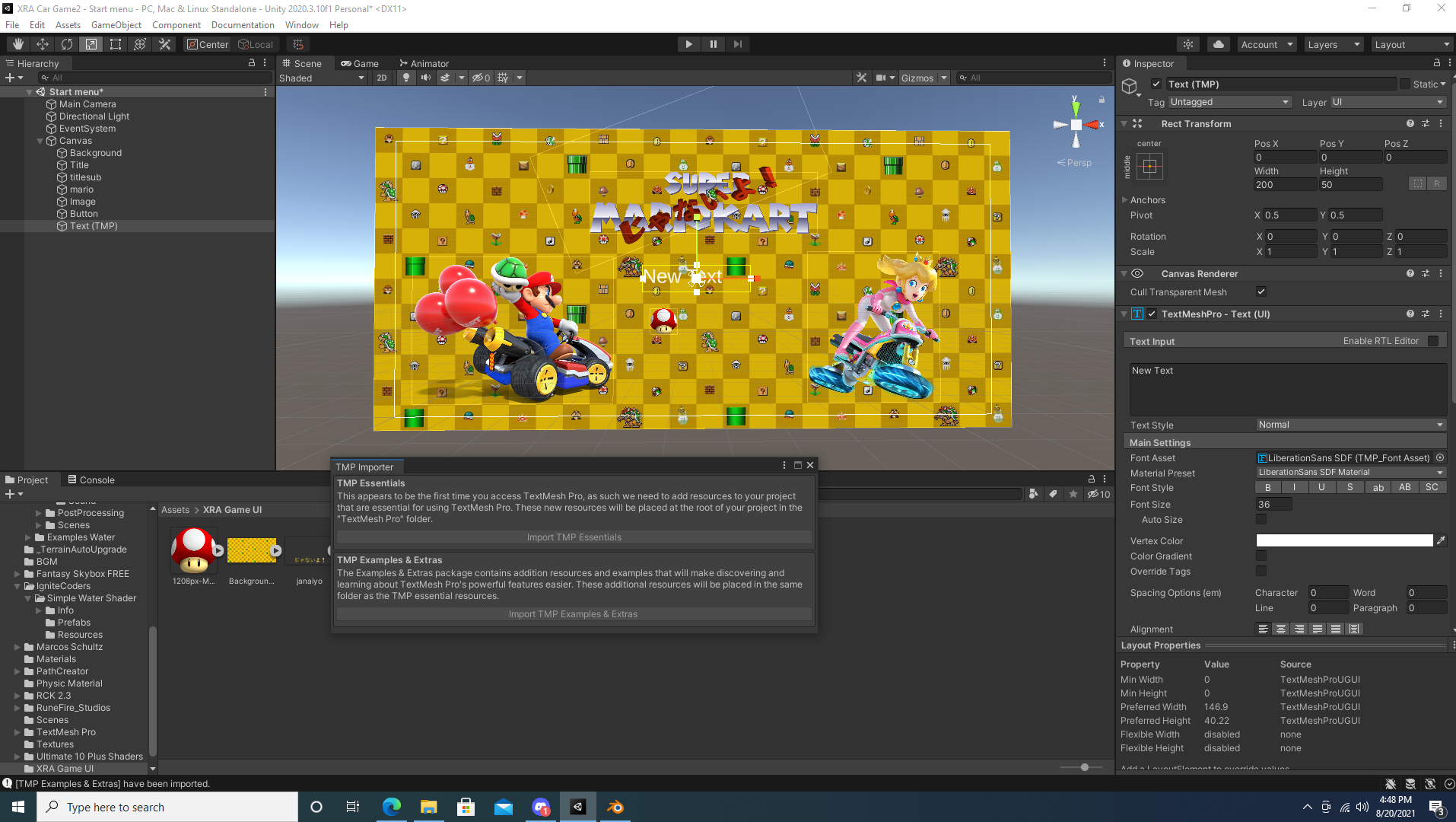
ゲーム画面で欠かせないUI(User Interface)を作っていきます!
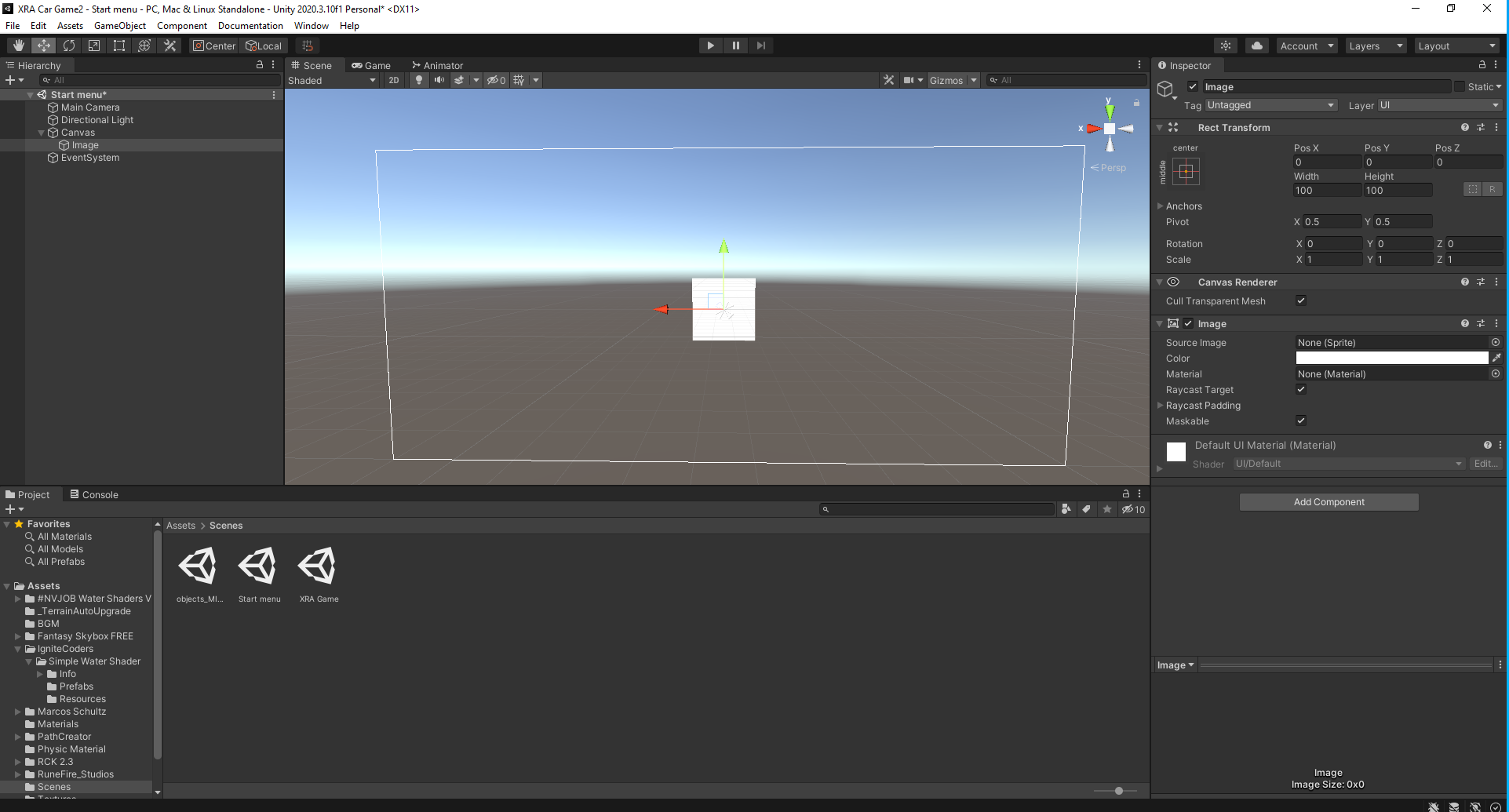
Unityでは、3Dオブジェクトを作成する時と同じようにワンクリックでUIのキャンバスを作成することができます。
キャンバス内に画像を貼り付けたい場合は下の画像のように「image」をつければOK。

作成したimageは色やサイズを簡単に変更することができます。
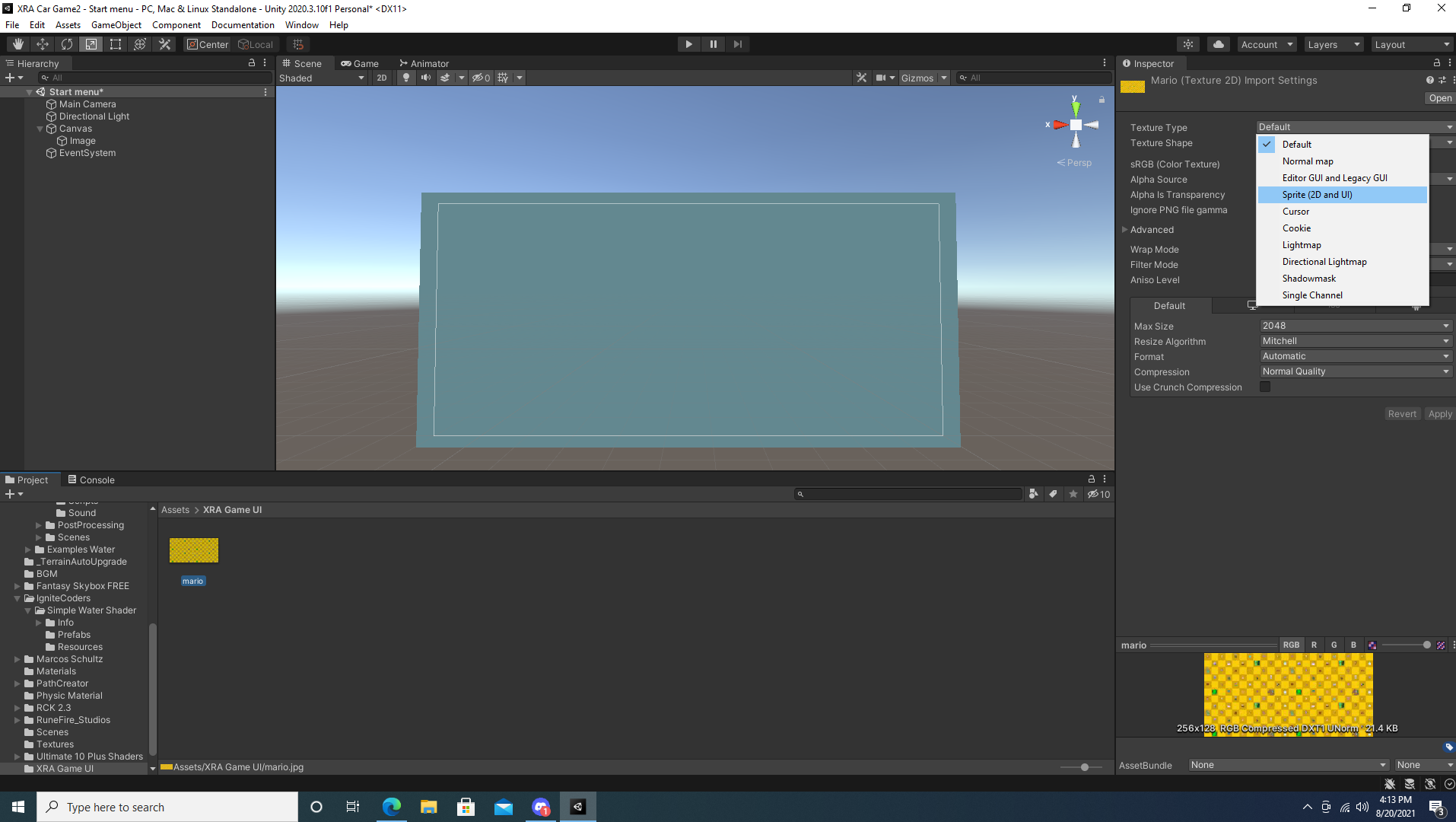
ここに外部から取り込んだ画像を適用していきます。
画像はTexture Typeを「Sprite(2D and UI)」に変更すると入れられるようになる。←これは忘れそう…

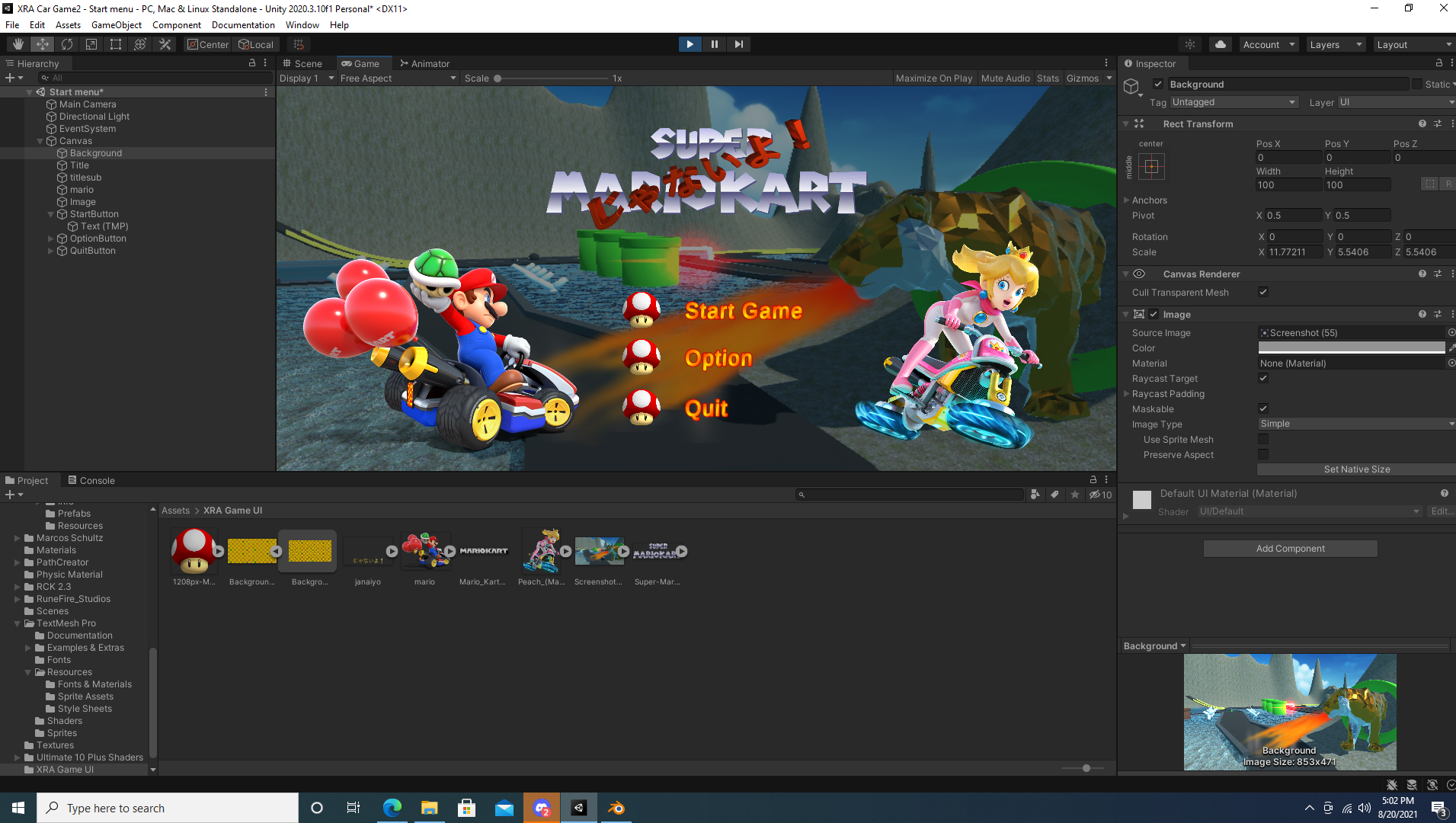
そうして、画像や文字を好きなように配置していきます。
背景は白抜きのものを使用すると綺麗な画面になると思います。
…..
…..任天堂さんすみません。

はじめてのC#
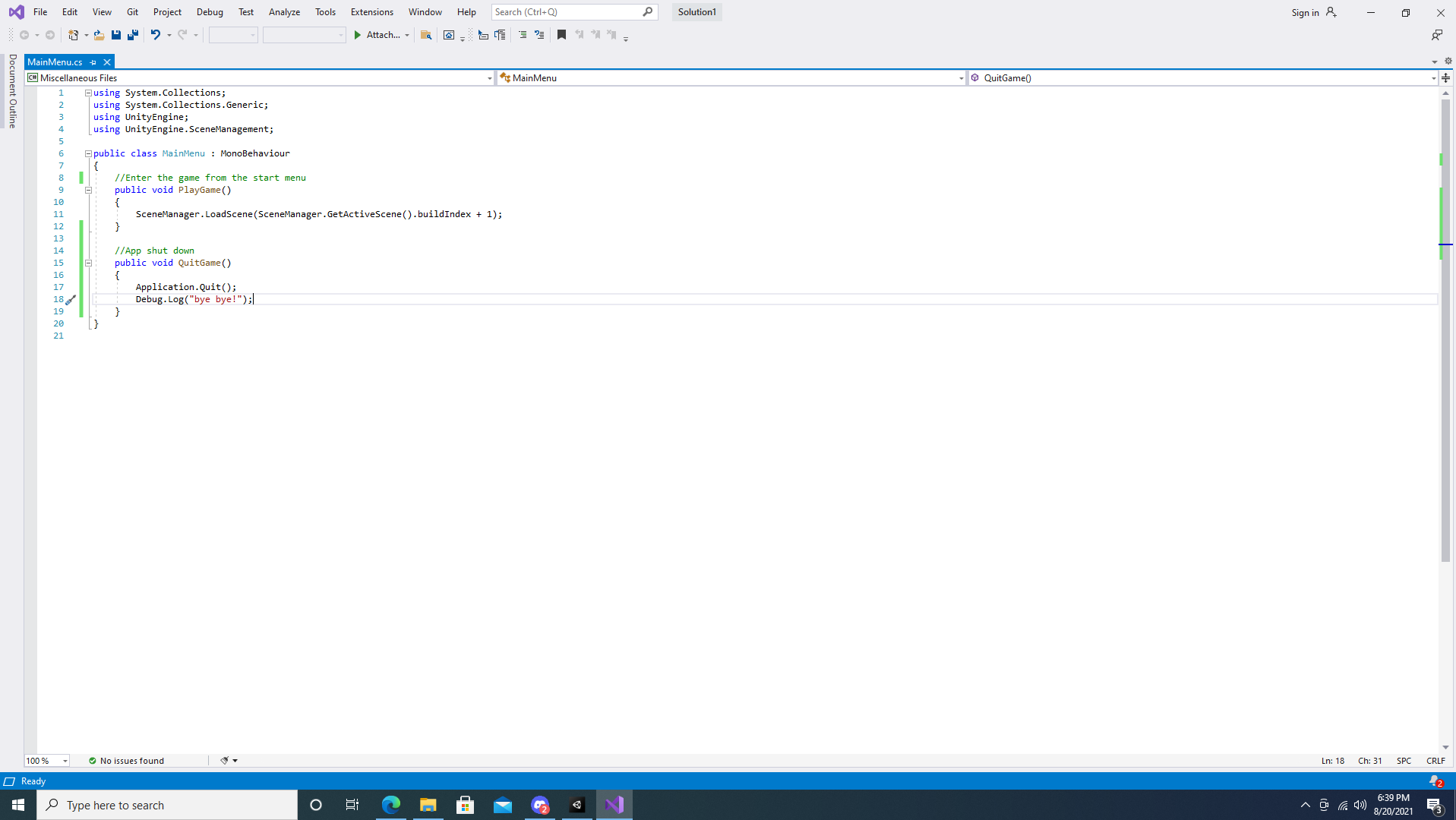
デザインをある程度整えたら、画面遷移の作業にうつります。
画面遷移はUnity上で完結するものもあれば、C#を使う必要がある箇所もあります。
Start Gameで別シーンに遷移する際にはC#で指示を与える必要があるようで、トップ画面の「Start Gameをクリックするとゲームが開始する」というコードを書いていきます。

何文か追記して保存後にUnityを開くと自動で適用されます。
C#を書いていく上で、特に意識していきたいのが「//をつけてメモを残しておく」こと。
将来コードを見たときにすぐ理解できるように、その他にもチーム開発時に他人が一目で理解しやすい内容にするためにも重要なことです。

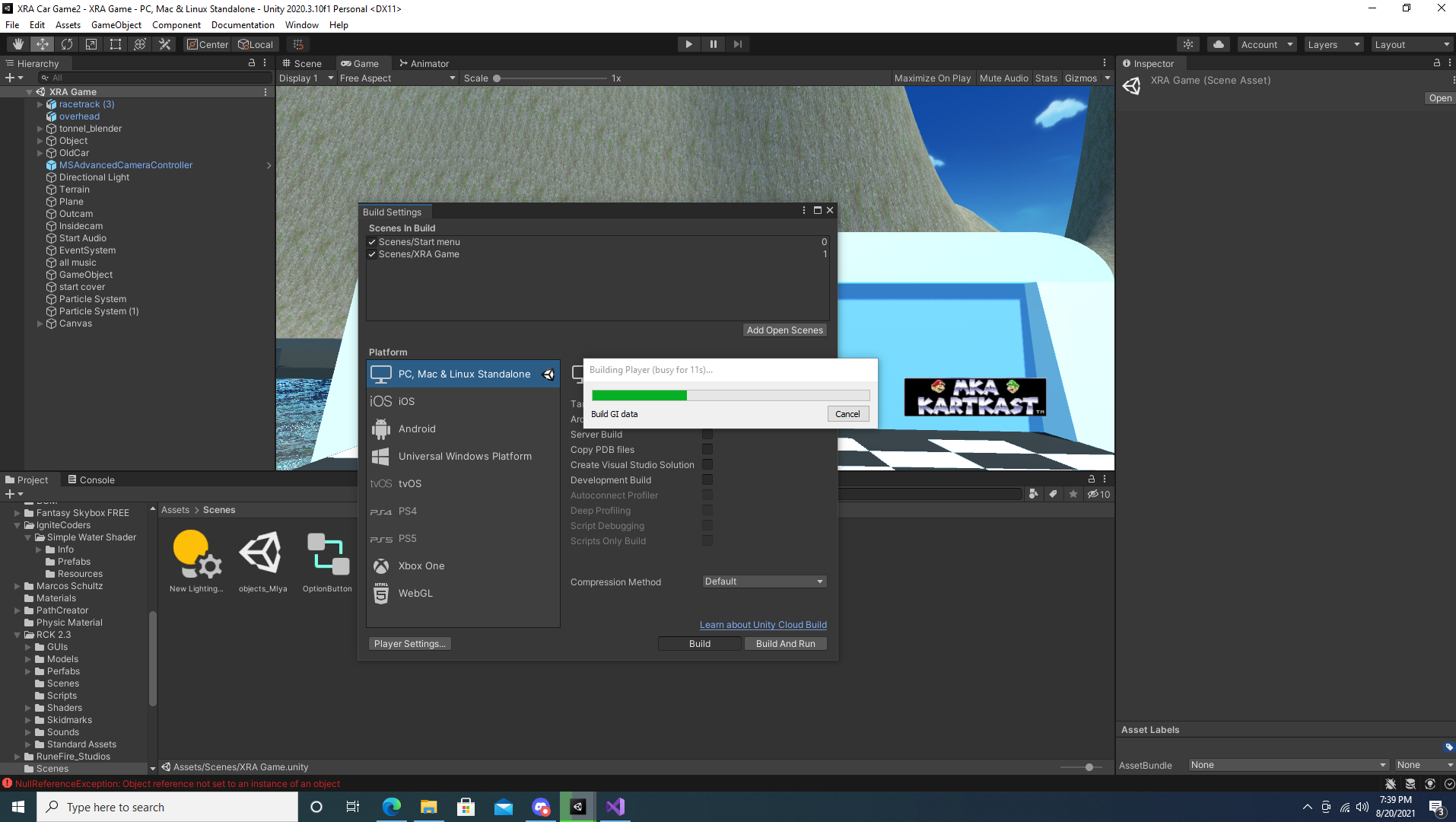
はじめてのビルド
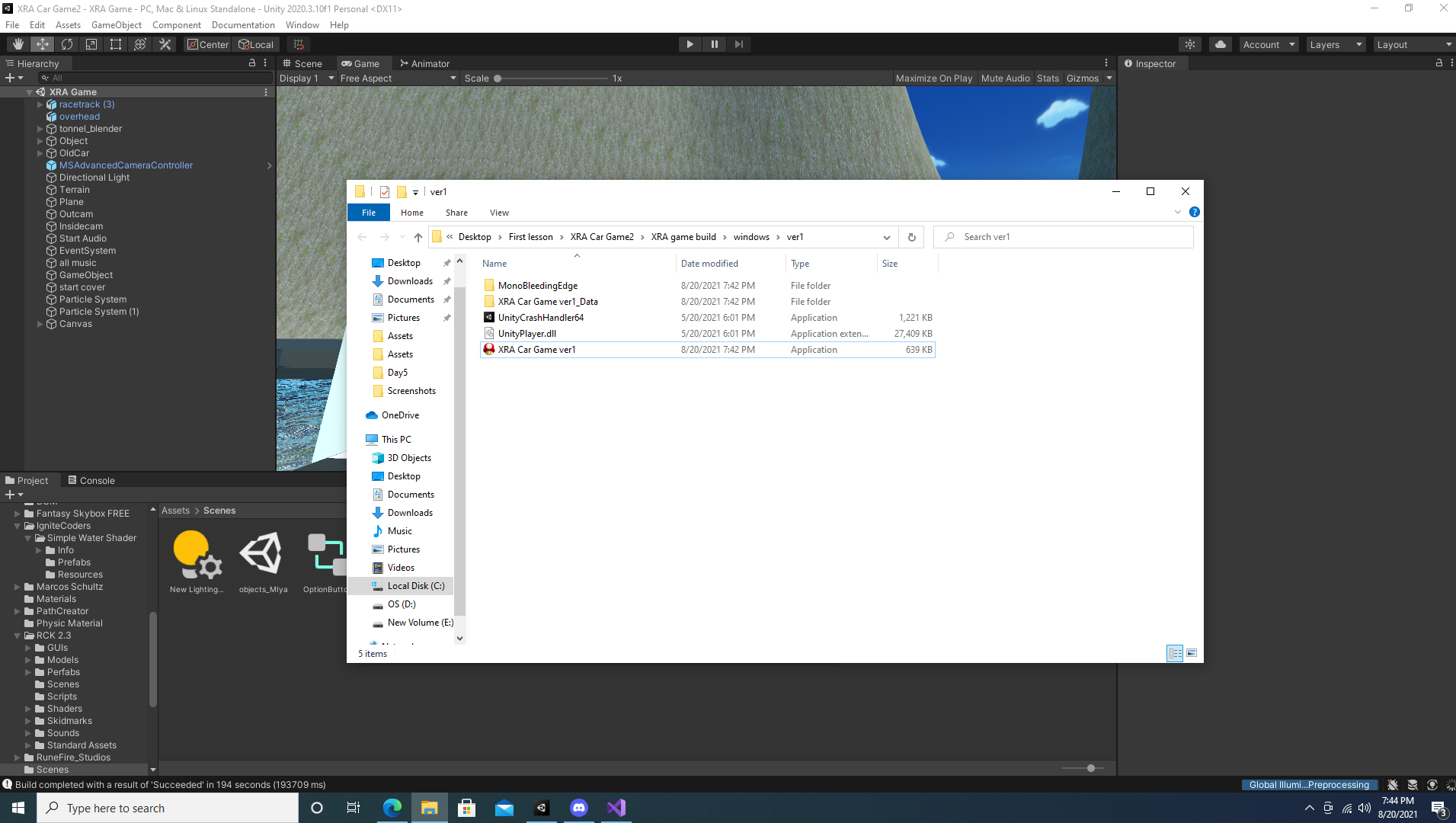
一通りゲームが形になったので、ビルドをしていきます。
Build Settingでビルドしたい条件を指定し、ワクワクしながらBuildをクリック。

無事ビルドが完了しフォルダを開いてみると「キノコのアプリが…..!!!!!」
自分で作ったゲームが出来上がっている…!
初めてのビルドなのでとても嬉しいです。

早速キノコのアプリケーションを開いてみると…..
無事遊べる!!!!
起動画面もカッコいい👍

ゲームの起動・スタート・終了の基本的な要素を入れてビルドすることができました。
引き続きUnityの勉強を続けていきたいと思います。
次回はカーゲームから離れて、ゼロからピンボールゲームの開発が始まります。
引き続き楽しみながら学んでいきます!
Day7はこちら⬇︎